Cieľom tohto návodu je dosiahnuť, aby boli objednávky z WooCommerce eshopu viditeľné v službe Google Analytics.
Prejdeme si tieto časti:
- Zaregistrovanie stránky v službe Google Analytics (GA)
- Nastavenie pluginu Google Tag Manager for WordPress
- Zaregistrovanie a nastavenie služby Google Tag Manager (GTM)
- Záver a použitá literatúra
1. Zaregistrovanie stránky v Google Analytics (GA)
Ak už ste v GA zaregistrovaný, tak vám postačí pripraviť si svoj unikátny kľúč (príklad: UA-12312312-1). Ak by ste ho nevedeli nájsť v administrácii, tak väčšinou býva uverejnený aj v zdrojovom kóde stránky (pravý klik, Zobraziť zdrojový kód a hľadať text začínajúci UA-).
Ak zaregistrovaný nie ste, tak odporúčam registráciu spojiť rovno s inštaláciou pluginu Google Site Kit. Je to výborný plugin od Google, ktorý vám prehľadne zobrazí vo vašom WordPresse tie najpodstatnejšie digitálne štatistiky. Zároveň vám rovno vloží aj GA kód na web. Váš GA identifikátor následne nájdete po prepojení v nastaveniach pluginu (UA-….)
Ešte predtým ako prejdeme na druhý krok, je potrebné povoliť Enhanced E-commerce funkcionalitu v Google Analytics.
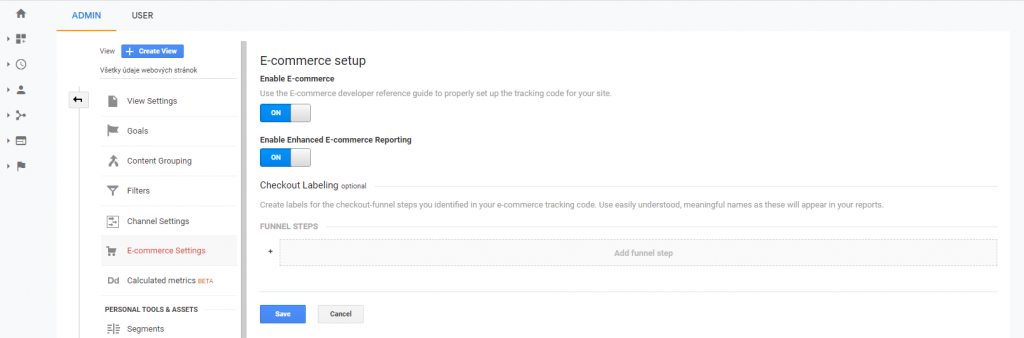
V ľavom menu vyberieme záložku „Admin“ a v tretej časti „View“ nastavení vyberieme položku „E-commerce Settings“.
Tu je potrebné povoliť samotný E-commerce a aj časť Reporting. Malo by to vyzerať takto:

Na záver nezabudnite zmeny uložiť.
2. Nastavenie pluginu Google Tag Manager for WordPress (GTM4WP)
Aby sme dokázali komunikovať s ostatnými službami, musíme urobiť naše dáta dostupné a poskytnúť ich v správnom formáte. Túto úlohu rieši výborne dátový objekt od Google nazvaný Google Data Layer. Je to javascript objekt, ktorý pri každom načítaní stránky obsahuje relevantné informácie o práve zobrazenom obsahu. Napríklad, aký produkt si práve pozerám, čo mám v košíku, aký bol obsah objednávky a podobne.

Našťastie sa detailami ako tento objekt vytvoriť a napĺňať nemusíme zaoberať. A to vďaka úžasnému pluginu: Google Tag Manager for WordPress.

Po nainštalovaní, plugin nájdeme vo WP administrácii v časti „Nastavenia -> Google Tag Manager“.
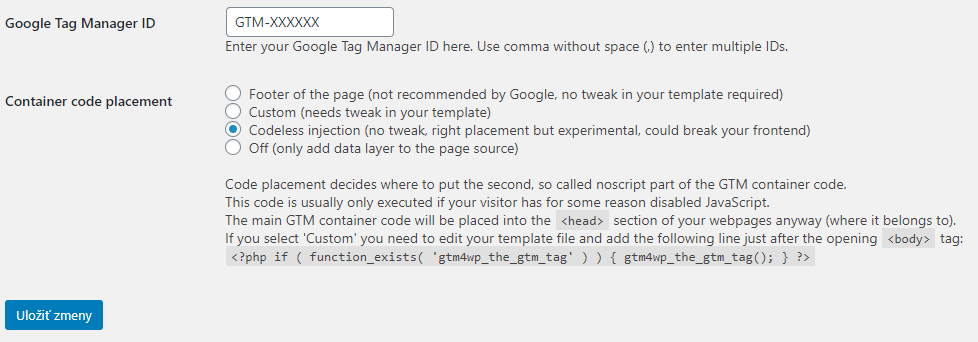
Hneď na prvej obrazovke sa nás plugin pýta na naše GTM ID (to zatiaľ nemáme) a spôsob ako vložiť GTM na našu stránku.

Pre zapisovanie objednávkových dát do data layer objektu, je potrebné nastaviť integráciu na WooCommerce. Urobíme tak v časti „Integration -> WooCommerce“.
Tu odporúčam vybrať tieto nastavenia:
- Track enhanced e-commerce
- Order data in data layer
- Use SKU instead of ID
Tak a toto je celé nastavenie pluginu. Samozrejme, je tam toho ešte ďaleko viac, ale pre účel tohto návodu nám bude postačovať toto.
3. Zaregistrovanie a nastavenie služby Google Tag Manager (GTM)
Google Tag Manager je nástroj, ktorý umožňuje jednoduchú správu kódov tretích služieb na web stránke. V našom prípade sa jedná o kód služby Google Analytics, môže to byť však pokojne aj Facebook, Seznam, Exponea, čokoľvek. Bez GTM, by sme museli kód týchto služieb vkladať ručne na web, čo by mohlo byť komplikované a časom neprehľadné.
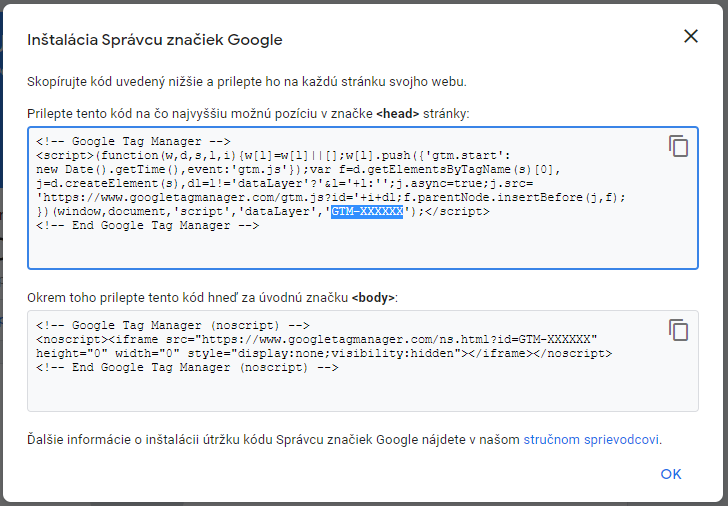
Po prihlásení sa do GTM, pridáme nový účet. Po jeho vytvorení, nám GTM zobrazí kód, ktorý je potrebný pridať na web. Stačí nám však iba GTM identifikátor, ktorý v kóde ľahko nájdete.

Tento kód následne vložíme do pluginu GTM4WP (WP Administrácia -> Nastavenia -> Google Tag Manager).
3.1 Vytvorenie Google Analytics značky
V prípade, že kód GA na svojej stránke ešte nemáte, pridáme ho cez GTM. Ak ale máte napr. nainštalovaný plugin Google Site Kit, tento krok môžete preskočiť.
V menu vyberieme „Značky“ a stlačíme „Vytvoriť nová„.
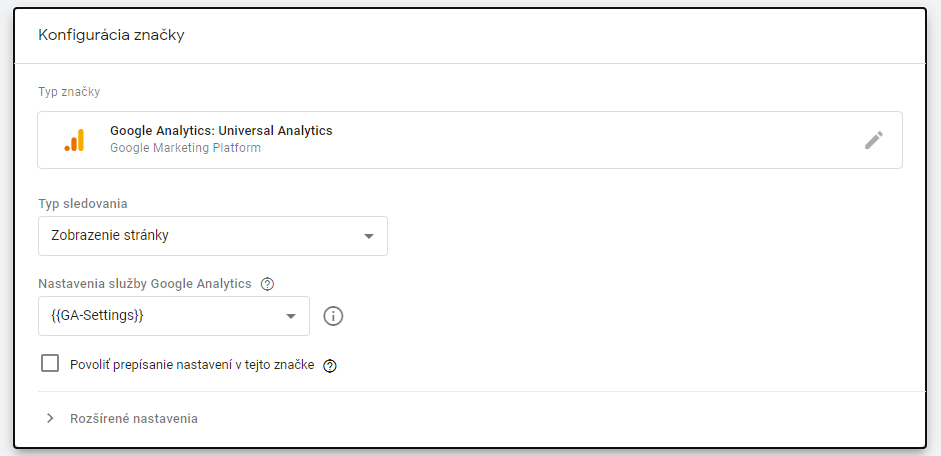
Typ značky zvolíme: „Google Analytics: Universal Analytics„
Typ sledovania: „Zobrazenie stránky“ – Chceme aby sa GA aktivovalo vždy pri zobrazení stránky.
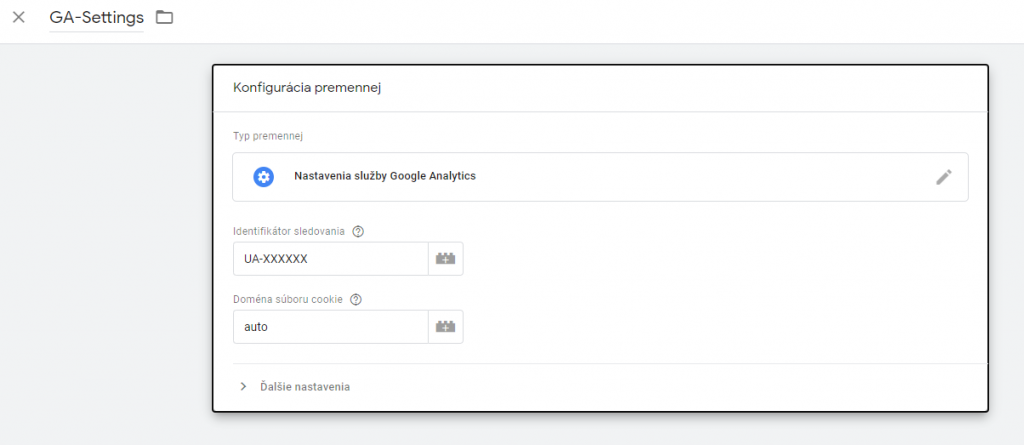
V časti „Nastavenia služby Google Analytics“ vytvoríme GA premennú, ktorá bude obsahovať GA identifikátor. Výhoda premennej je, že budeme mať definovaný GA identifikátor iba raz a nie pre každú značku zvlášť.

Po dokončení by to malo vyzerať asi takto.

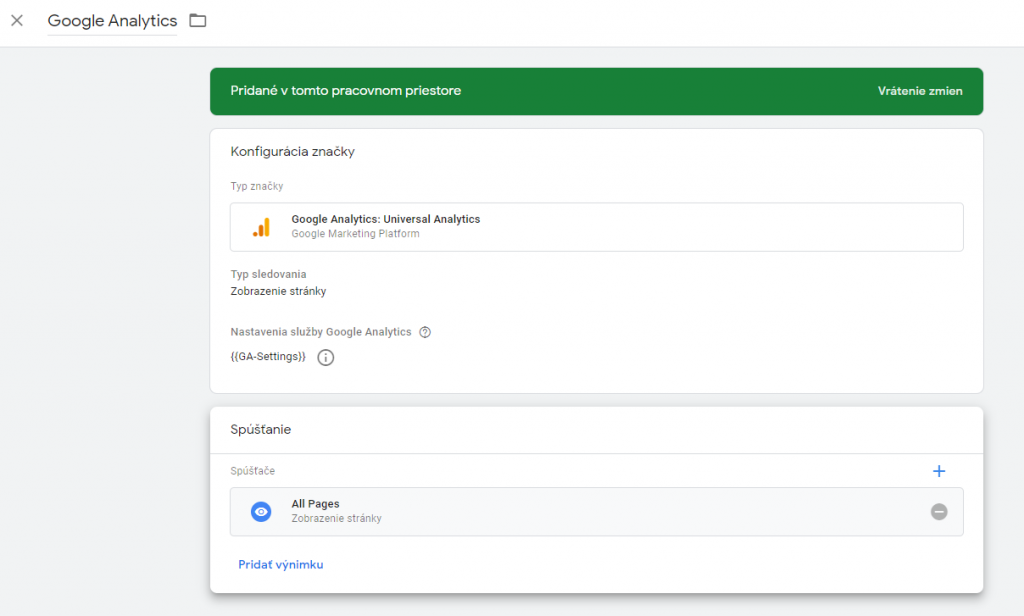
Následne pridáme ešte „Spúšťač“ (Trigger) a vyberieme „All pages“, keďže chceme aby sa GA spustilo na každej stránke.
Spolu to vyzerá takto:

Stlačíme uložiť.
Týmto spôsobom sme pridali GA kód na náš web a v službe Google Analytics môžete sledovať návštevnosť stránky.
3.2 Registrovanie eventu novej objednávky
Konečne sa dostávame k nášmu cieľu a to poslať objednávky do Google Analytics. Predtým však musíme vyriešiť ešte jeden problém – kedy posielať informácie do GA o novej objednávke. Odpoveď je jasná, vtedy keď zákazník vytvorí objednávku. Toto však treba GTM naučiť, aby tento event (spúšťač) zaznamenal.
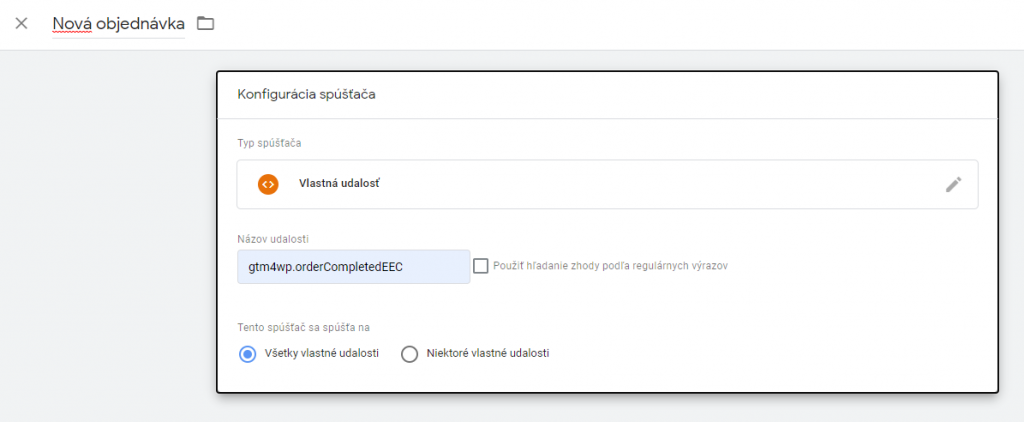
Prejdeme teda v menu GTM na položku „Spúšťače“ a stlačíme „Nový“.
Vyberieme položku „Vlastná udalosť“ a názov udalosti zvolíme „gtm4wp.orderCompletedEEC„. Ak sa pýtate čo tejto názov znamená, tak to je ďalšia vec, ktorú plugin GTM4WP robí za nás. Okrem naplnenia data layer objektu, totiž nastaví aj niekoľko eventov, ktoré sa spúšťajú napr. pri vložení do košíka, zobrazení produktu, či odoslaní objednávky.
A teda keď zákazník dokončí objednávku, GTM zaregistruje event „gtm4wp.orderCompletedEEC“.
Po dokončení nastavenia to vyzerá takto:

Super a je pred nami posledná úloha v GTM a to pridanie značky, ktorá bude reagovať na tento pridaný event.
3.3 Vytvorenie značky pre event Nová objednávka
Opäť prejdeme na značky, a stlačíme „Nová“.
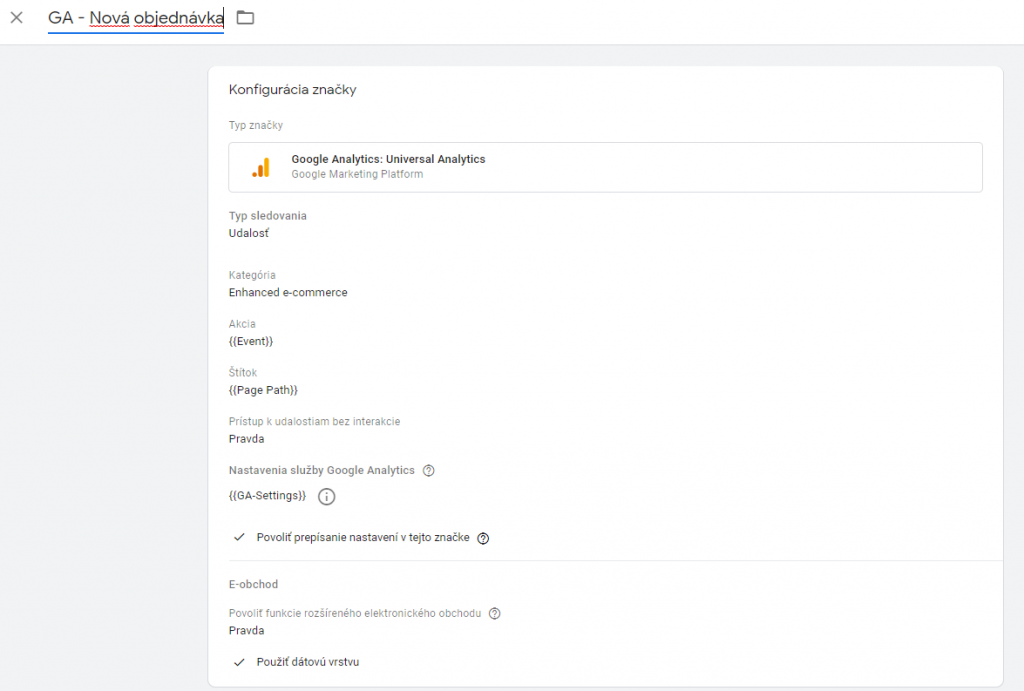
Typ značky zvolíme: „Google Analytics: Universal Analytics„.
Typ sledovania: „Udalosť„
Kategória: „Enhanced e-commerce“ – je to na vás, toto je iba názov označenia, ktoré uvidíte pre túto udalosť v GA.
Akcia: Pridáme cez „+“ položku „Event„.
Štítok: Pridáme cez „+“ položku „Page Path„.
Prístup k udalostiam bez interakcie: „Pravda„.
Nastavenia služby Google Analytics: Vyberieme cez „+“ našu GA premennú. Kto ju ešte nemá, môže ju jednoducho vytvoriť (Pozri druhú časť kroku 3.1).
Povoliť prepísanie nastavení v tejto značky: „Áno“
Následne prejdeme na Ďalšie nastavenia, kde v časti „E-obchod -> Povoliť funkcie rozšíreného elektronického obchodu“ zvolíme hodnotu „Pravda“ a označíme „Použíť dátovú vrstvu„.
Výsledok:

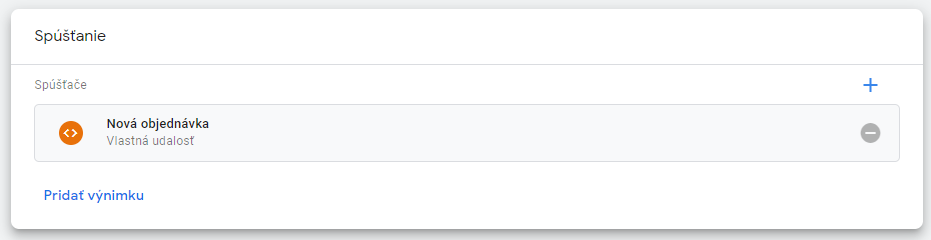
Na záver nastavíme ako spúšťač nami vytvorený event z kroku 3.2 „Nová objednávka“.

Stlačíme „Odoslať“ aby sa všetky tieto zmeny uložili a boli aktívne.
3.4 Otestovanie riešenia
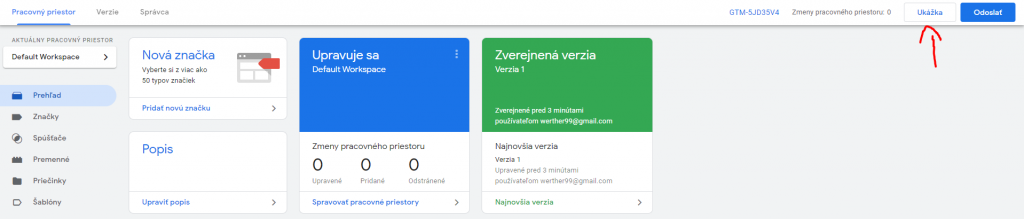
GTM ponúka možnosť debug módu, kde si vieme overiť, aké značky sa spúšťajú na našej stránke.

Stlačíme „Ukážka“ a vložíme adresu našej stránky.
Následne budeme informovaný o značkách, ktoré sú aktívne, o dátach v objekte data layer ale aj o spustených eventoch.

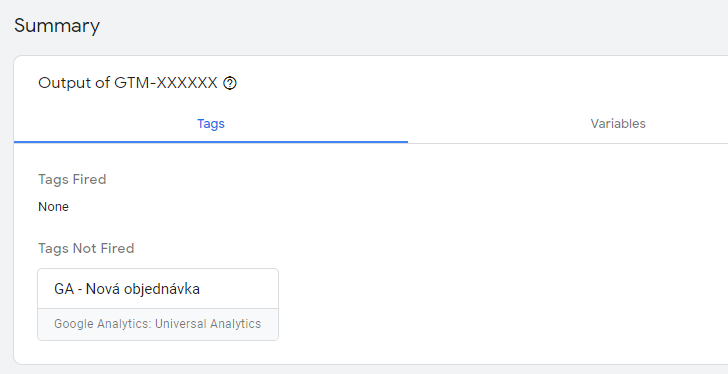
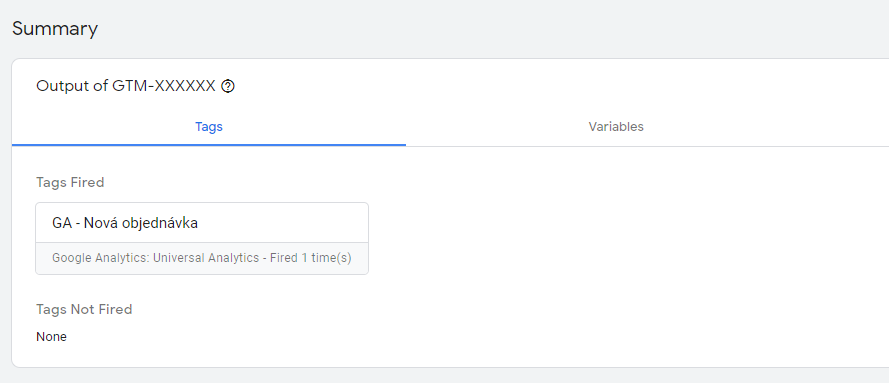
Skúsme sa teda v eshope preklikať až k dokončeniu objednávky a presvedčme sa, či tento event GTM naozaj zaznamená.

Super, GTM novú objednávku zaznamenal. Pozrime sa, či sa poslali aj nejaké dáta.

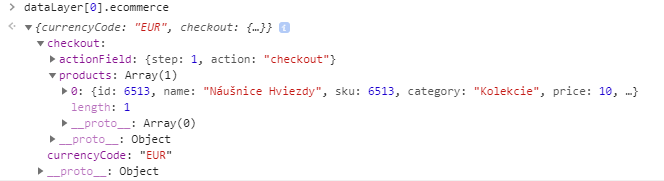
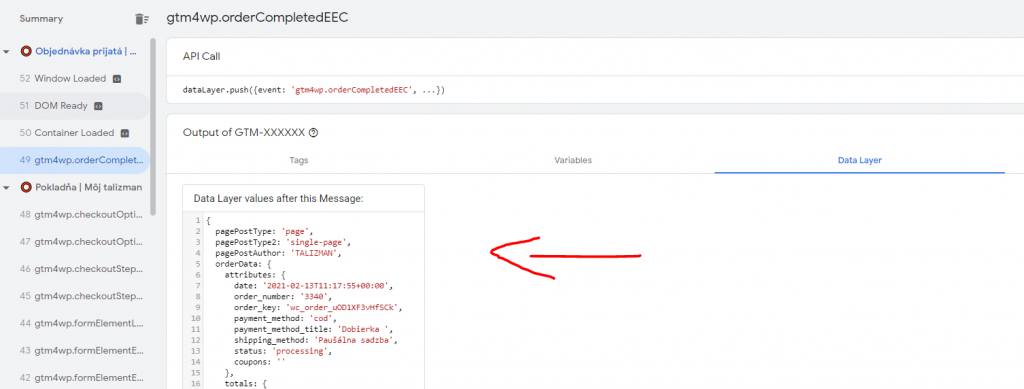
Super, data layer objekt obsahuje dáta z objednávky, takže by všetko malo fungovať. Uzavrime testovanie kontrolou Google Analytics.

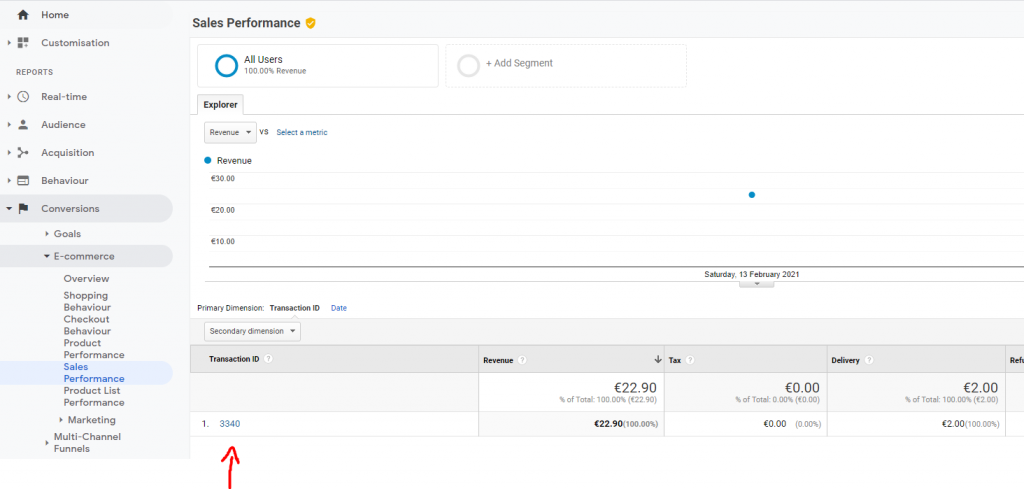
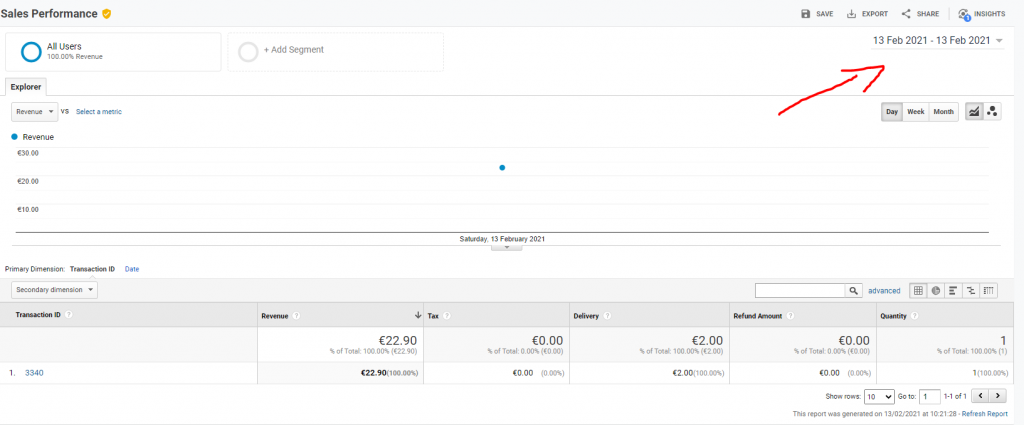
Výborne, je to tam. Niekedy to GA chvíľku trvá, kým zobrazí aktuálne dáta. V každom prípade sa presvedčte, že máte označený správny časový interval.

4. Záver
Google Analytics v spojení s Google Tag Manager ponúka nekonečné možnosti. Tento návod chcel ukázať iba jednu z nich a to posielanie objednávok do GA.
Snažil som sa ho spísať čo najstručnejšie, no zároveň tak, aby aj nováčik pochopil o čo tu ide. Je ale možné, že som niektoré veci omylom vynechal. Preto ak vám tento návod nezafungoval, budem rád ak ma na to upozorníte v komentári.
Rovnako budem rád, ak mi do komentáru napíšete aj nejaké vaše tipy a triky.
4.1 Použitá literatúra 🙂
- How to setup Enhanced Ecommerce tracking? – Oficiálna stránka GTM4WP pluginu s dobrými návodmi.
- Google Analytics Ecommerce Tracking with Google Tag Manager – Video kanál veľmi šikovného chalana, ktorý vie vysvetliť digitálnu analytiku zrozumiteľným spôsobom.