Od môjho posledného príspevku uplynul viac ako rok. Nie že by som za ten rok nemal nápady alebo neobjavil niečo nové o čom by som sa chcel podeliť. Bolo toho naopak až veľmi veľa. Za ten čas som pracoval na niekoľkých projektoch, ktoré využívali štandardný WordPress blokový editor Gutenberg bez žiadnych iných dopôňujúcich side builderov či tém. Veľa som sa toho naučil a rád by som to najdôležitejšie z toho zazdielal. Pre WordPress nadšencov, ale i sám pre seba, aby som zdokumentoval postupy, ku ktorým je toho zatiaľ napísaného málo a mal sa od čoho odraziť, ak to budem znova potrebovať.
Motivácia
Gutenberg je každou aktualizáciou čoraz spoľahlivejší partner pre budovanie stránky. Svojou rýchlosťou a jednoduchosťou je podľa mňa aktuálne najlepší nástroj pre budovanie webu. Nikdy však nebude všemohúci a nedokáže pokryť všetky požiadavky a želania dizajnérov či zákazníkov. Tieto prípady našťastie vieme ošetriť tak, že rozšírime existujúce bloky a upravíme ich možnosti podľa našej potreby.
Samozrejme vždy sa dá nájsť nejaký hotový plugin, ktorý vie chýbajúcu funkcionalitu doplniť. S narastajúcim počtom pluginov však zvyknú narastať aj problémy. A ak sa bavíme o efektivite a výslednom zážitku pre zákazníka, tak je myslím si rozšírenie existujúceho bloku ideálne riešenie.
Zadanie
Prístupnosť webu pre všetky skupiny používateľov je dnes aktuálna téma. WordPress poskytuje základnú podporu pre prístupnosť, pre pokrytie potrieb aktuálneho štandardu WCAG 2.1 to však nestačí.
Predstavme si situáciu kedy máme cover block (Titulok) zobrazujúci reklamu na nové auto spoločnosti Tesla. Okrem nadpisu a obrázku obsahuje aj tlačidlo, ktoré dovedie používateľa na obsah s ďalšími informáciami.
nový Cybertruck
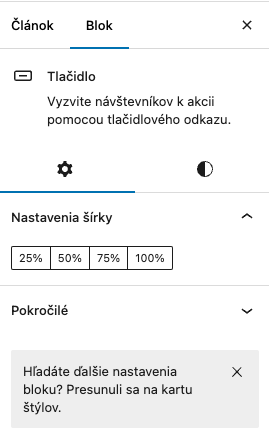
Pre slabozrakého návštevníka webu môže byť problém, ak názov tlačidla obsahuje iba text „Viac info“. Štandardne využíva takýto používateľ pomocný nástroj pre slabozrakých (napr. NVDA) alebo jednoducho iba tabulátor, ktorý ho smeruje na jednotlivé interaktívne prvky na stránke. Nadpis, rovnako ako aj pozadie mu však tento nástroj neprečíta. Riešenie je pritom jednoduché, stačí doplniť do HMTL kódu daného tlačidla atribút aria-label s popisom kam odkaz smeruje.
<a aria-label="Viac informácii o vozidle Cybertruck" class="wp-block-button__link has-black-color has-white-background-color has-text-color has-background wp-element-button">Viac info</a>Štandardne však block tlačidla takúto možnosť neobsahuje:

Poďme sa pozrieť na to, ako ho tam vieme pridať.
React a Node.js („Radši si zvykej„)
Do verzie WordPress 5.0 pracoval programátor primárne s PHP a dokázal upraviť / postaviť všetko čo potreboval. Časy sa však zmenili a dnes je čoraz viac zjavné, že bez znalosti Javascriptu a vecí okolo ako Webpack, React a Node.js to nepôjde.
Na jednej strane tieto technológie vývoj vo WordPresse dosť komplikujú, na strane druhej, Gutenberg editor je podľa mňa skvelý nástroj a za trocha bolesti to stojí. Takže ako hovorí názov 7. misie v hre Mafia, musíme si na toto zvyknúť, pretože Gutenberg je budúcnosť WordPressu a bez neho to nepôjde.

OK, ale poďme už niečo robiť…
Začínam s čistou WP inštaláciou a novou, úplne prázdnou témou vytvorenou pluginom Create Block Theme. Tému som nazval Demo.
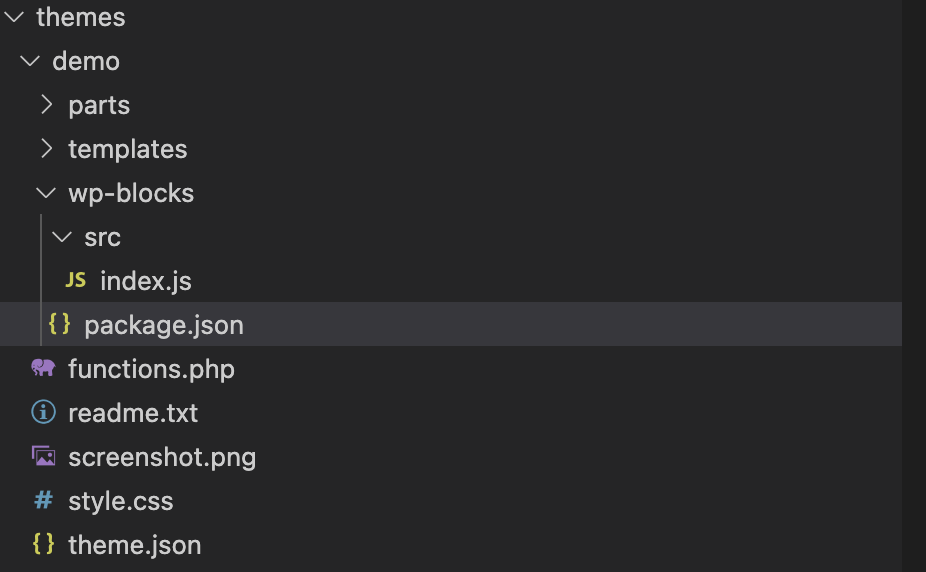
V priečinku témy, vytvorím súbor functions.php a priečinok wp-blocks. Do wp-blocks umiestnim priečinok src a v ňom súbor index.js – tam sa bude odohrávať všetka magic. A takisto vytvoríme priečinok build, tam sa zase bude ukladať výsledný kód, ktorý bude obsahovať naše rozšírenie plne kompatibilné so všetkými web prehliadačmi.
A teraz už prichádza na scénu sľúbené Node.js. Aby sme dokázali rozšíriť core bloky budeme potrebovať trošku Reactu. Našťasie od vydania WordPress 5.0 sa celý process už pomerne zjednodušil. Inštalácia Node.js je dobre obsiahnutá tu.
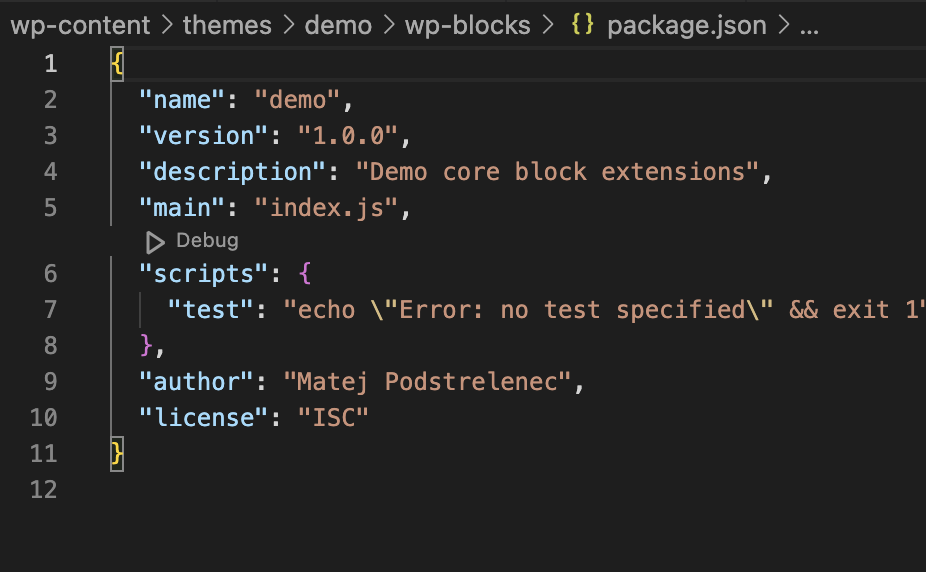
Po nainštalovaní prejdeme cez konzolu do priečinka wp-blocks a pustíme príkaz npm init. Uvediemie názov projektu (package name) verziu, entry point (index.js) a po dokončení by to malo v našom adresári vyzerať takto:


Následne nainštalujeme balíček wp-scripts, ktorý nám pridá do nášho projektu node_modules a pripraví nám náš projekt na vývoj cool React vecí.
npm install @wordpress/scripts --save-devBalíček node_modules je poriadne veľký, našťastie do build verzie projektu sa pridá z neho iba to čo naozaj potrebujeme.
Vývoj prebieha tak, že akákoľvek naša zmena v rámci priečinku src sa ihneď „buildne“ a publikuje v priečinku build. Na to aby to takto fungovalo, pridajme tieto príkazy do package.json. Existujúci „test“ môžeme premazať.
{
"scripts": {
"start": "wp-scripts start",
"build": "wp-scripts build"
}
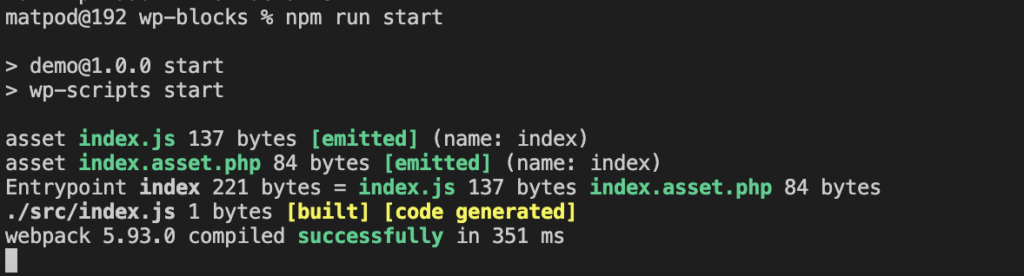
}Tak to poďme vyskúšať. Zadajme do konzoly príkaz npm run start. Naša konzola by mala vyzerať nejako takto:

Môžeme si všimnúť dva nové súbory:
- build/index.js – obsahuje finálny kód
- build/index.asset.php – obsahuje/bude obsahovať odkazy na všetky knižnice, ktoré naše riešenie potrebuje.
Ak napíšeme do src/index.js kód …
console.log("Demo");… všimnime si, že sa okamžite objaví aj v build/index.js.
Finále prvej časti
Prišiel čas overiť, či nám všetko funguje. Pridajme do functions.php odkaz na naše nové rozšírenie.
<?php
/**
* Enqueue Editor assets.
*/
function demo_enqueue_editor_assets() {
$asset_file = include untrailingslashit( plugin_dir_path( __FILE__ ) ) . '/wp-blocks/build/index.asset.php';
wp_enqueue_script(
'demo-editor-scripts',
get_template_directory_uri() . '/wp-blocks/build/index.js',
$asset_file['dependencies'],
$asset_file['version']
);
}
add_action( 'enqueue_block_editor_assets', 'demo_enqueue_editor_assets' );
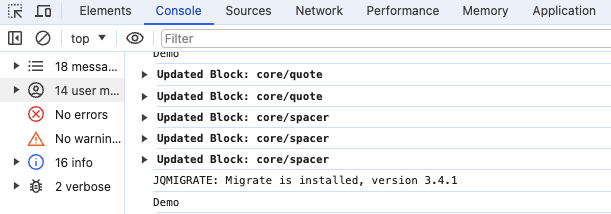
Otvorte v admine akúkoľvek stránku, článok a mali by ste vidieť v konzole napísane „Demo“. Ak sa tak nedeje, resp. vidíte nejaké chyby, tak niekde je problém. Prečítajte tento návodík ešte raz a keď nepomôže, napíšte pls. koment a spolu na to prídeme.
Na dnes je to všetko. V druhej časti sa pozrieme na to, ako pridať políčko „Attribute: aria-label“ do nastavení tlačidla a ako pridať CSS do nášho Demo projektu.
Zdroje pre prvú časť:
- Get started with wp-scripts
- Node.js development environment
- How webpack and WordPress packages interact